Stage 1: Starting the Project and Defining the Roadmap
I started the project with detailed strategic planning, including the creation of a roadmap and important milestones for the development of the platform.
In the discovery phase, I collected user and business requirements to align clear objectives that guided the design and development processes.
Step 2: Creating User Flows
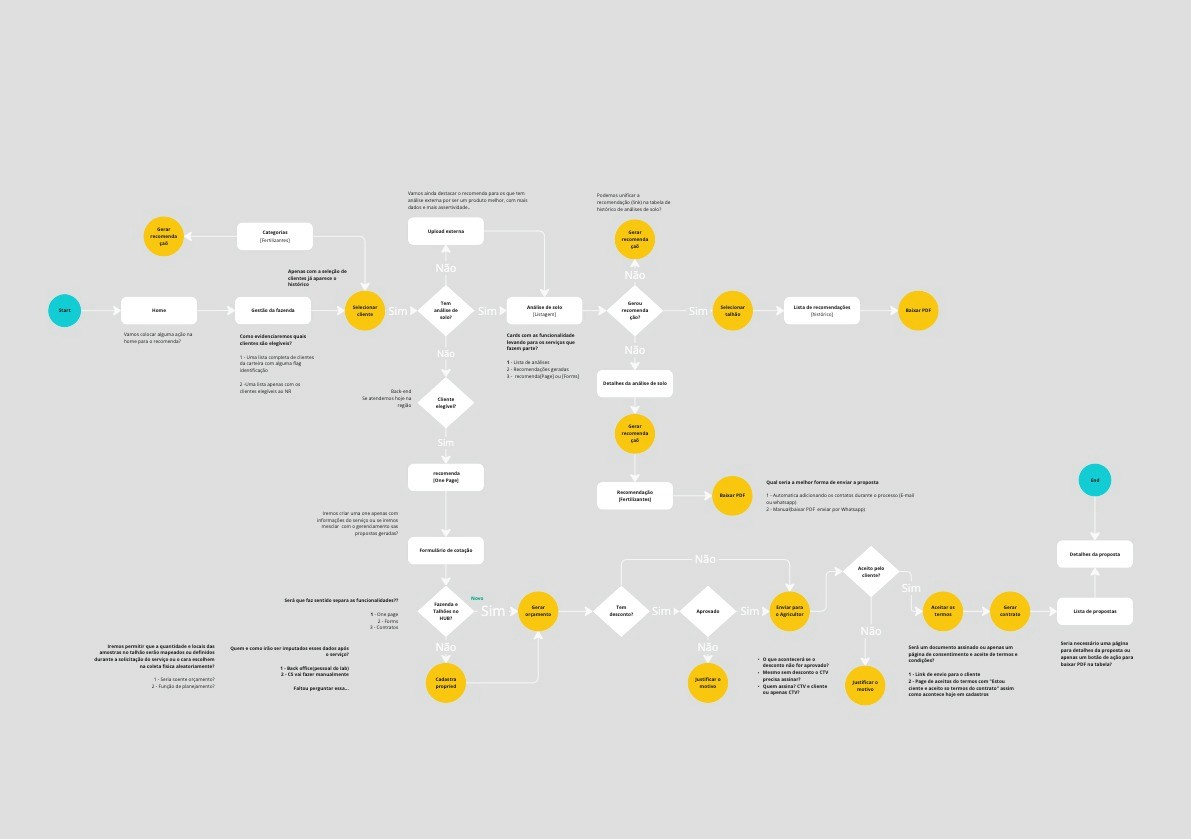
I developed complete flows to facilitate the fertilizer recommendation process for agricultural technicians.
These flows, integrated with the existing recommendations system, guarantee intuitive navigation, covering everything from initial interaction to finalizing contracts in "Recommenda".
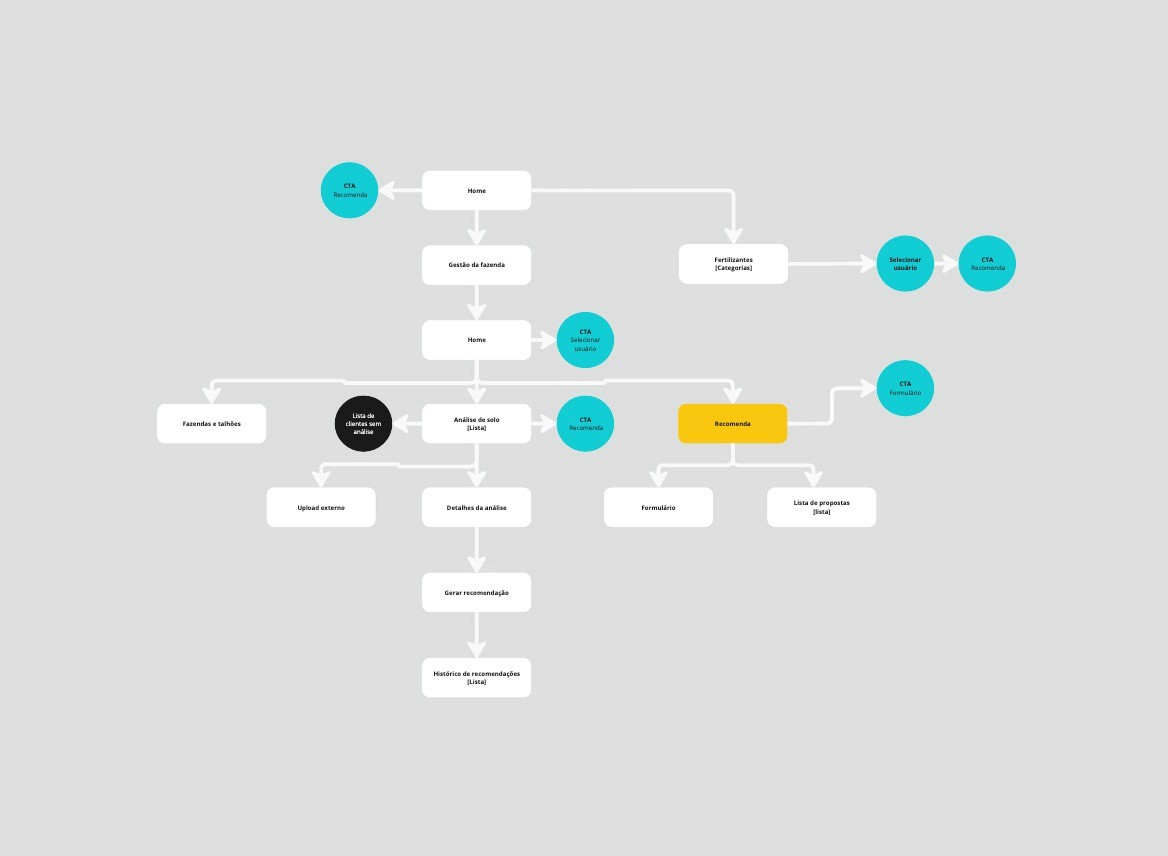
Step 3: Sitemap development
I've drawn up two different sitemaps:
Focused on the user experience, prioritizing intuitive navigation and efficiency.
Aligned with business objectives, optimizing essential functionalities and minimizing development rework.
Stage 1: Starting the Project and Defining the Roadmap
I started the project with detailed strategic planning, including the creation of a roadmap and important milestones for the development of the platform.
In the discovery phase, I collected user and business requirements to align clear objectives that guided the design and development processes.
Step 2: Creating User Flows
I developed complete flows to facilitate the fertilizer recommendation process for agricultural technicians.
These flows, integrated with the existing recommendations system, guarantee intuitive navigation, covering everything from initial interaction to finalizing contracts in "Recommenda".
Step 3: Sitemap development
I've drawn up two different sitemaps:
Focused on the user experience, prioritizing intuitive navigation and efficiency.
Aligned with business objectives, optimizing essential functionalities and minimizing development rework.
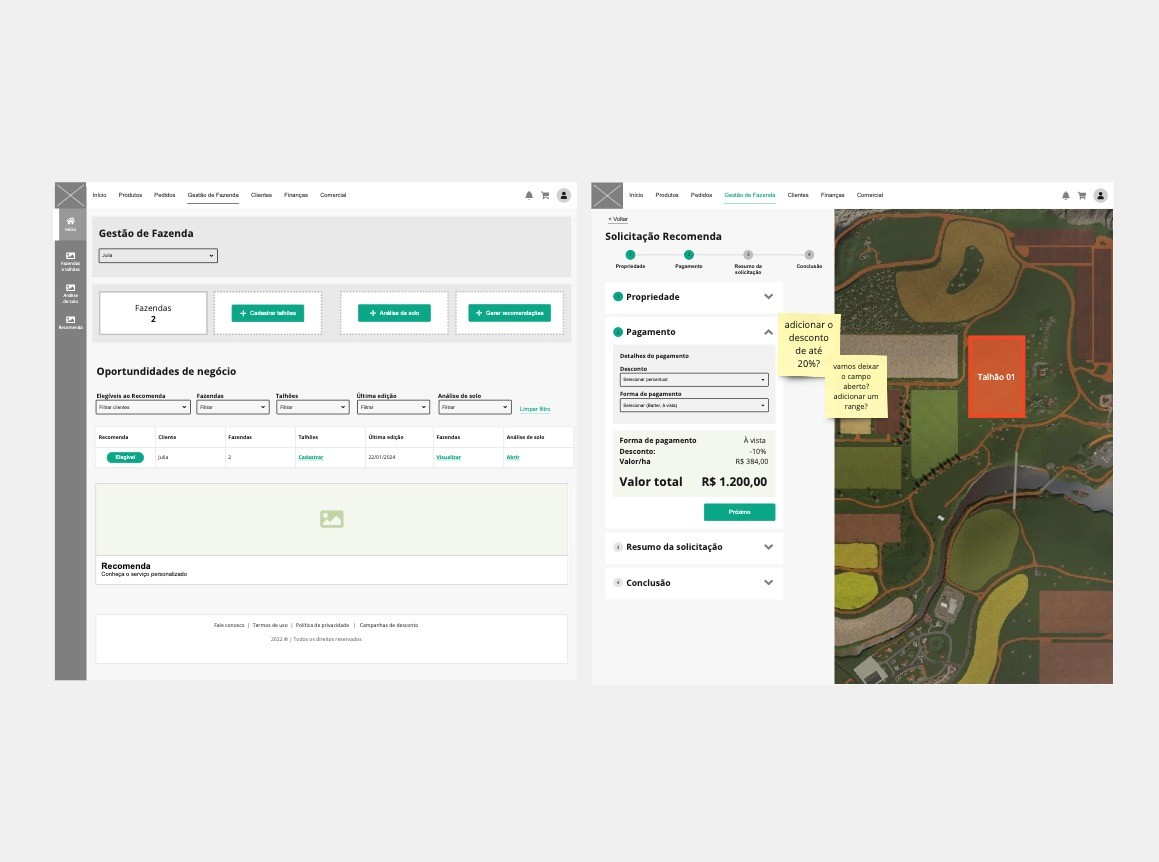
Step 4: Wireframes
I created low-fidelity wireframes in Miro based on data and insights from stakeholders and technical recommendations.
These prototypes focused on facilitating the interaction of agricultural technicians and ensuring efficiency in the use of the platform.
Stage 5: Usability and Iteration Testing
I conducted tests with end users to evaluate usability and validate interactions.
This stage identified necessary improvements and refined the terminology, ensuring that the screens were clear and complete before moving on to high-fidelity prototypes.
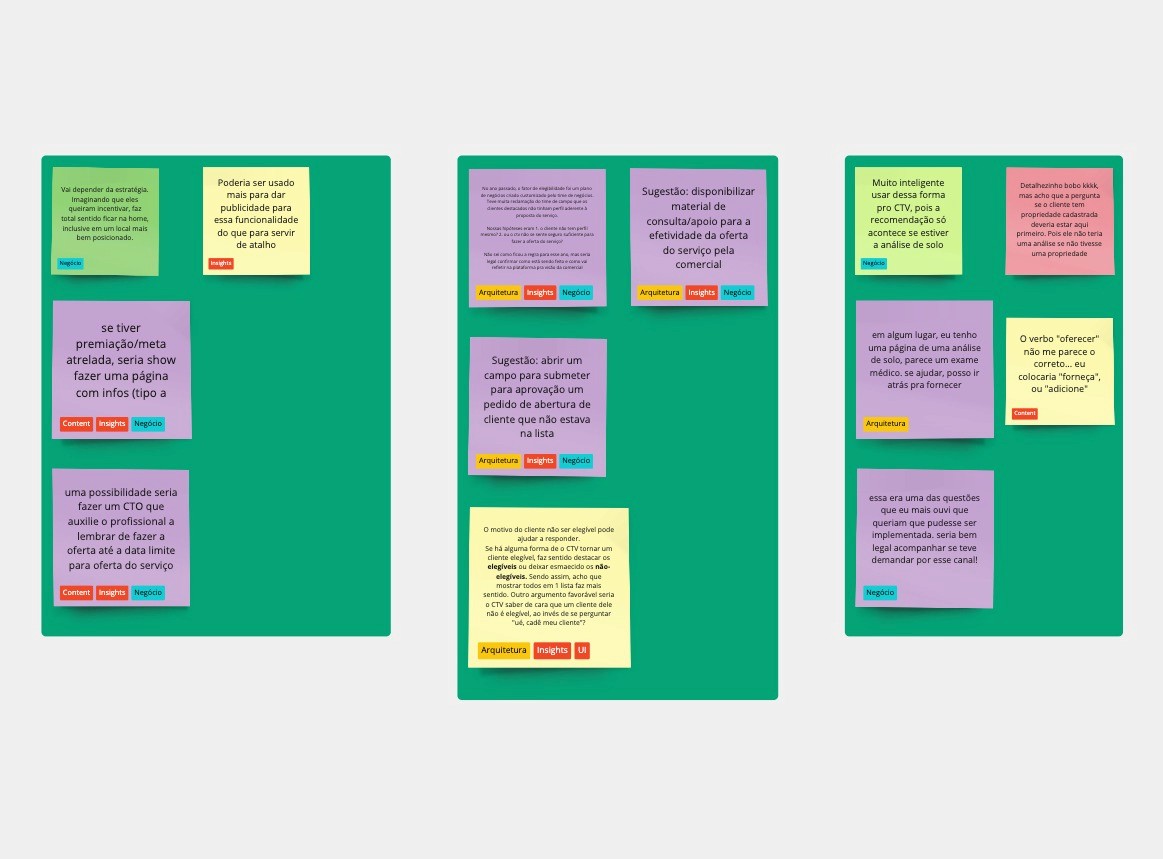
Step 6: Design Critique Session
I organized a design critique session with 15 professionals, including Product Designers and UX Writers.
This collaboration resulted in the reorganization and grouping of information in Miro, optimizing the clarity and presentation of content.
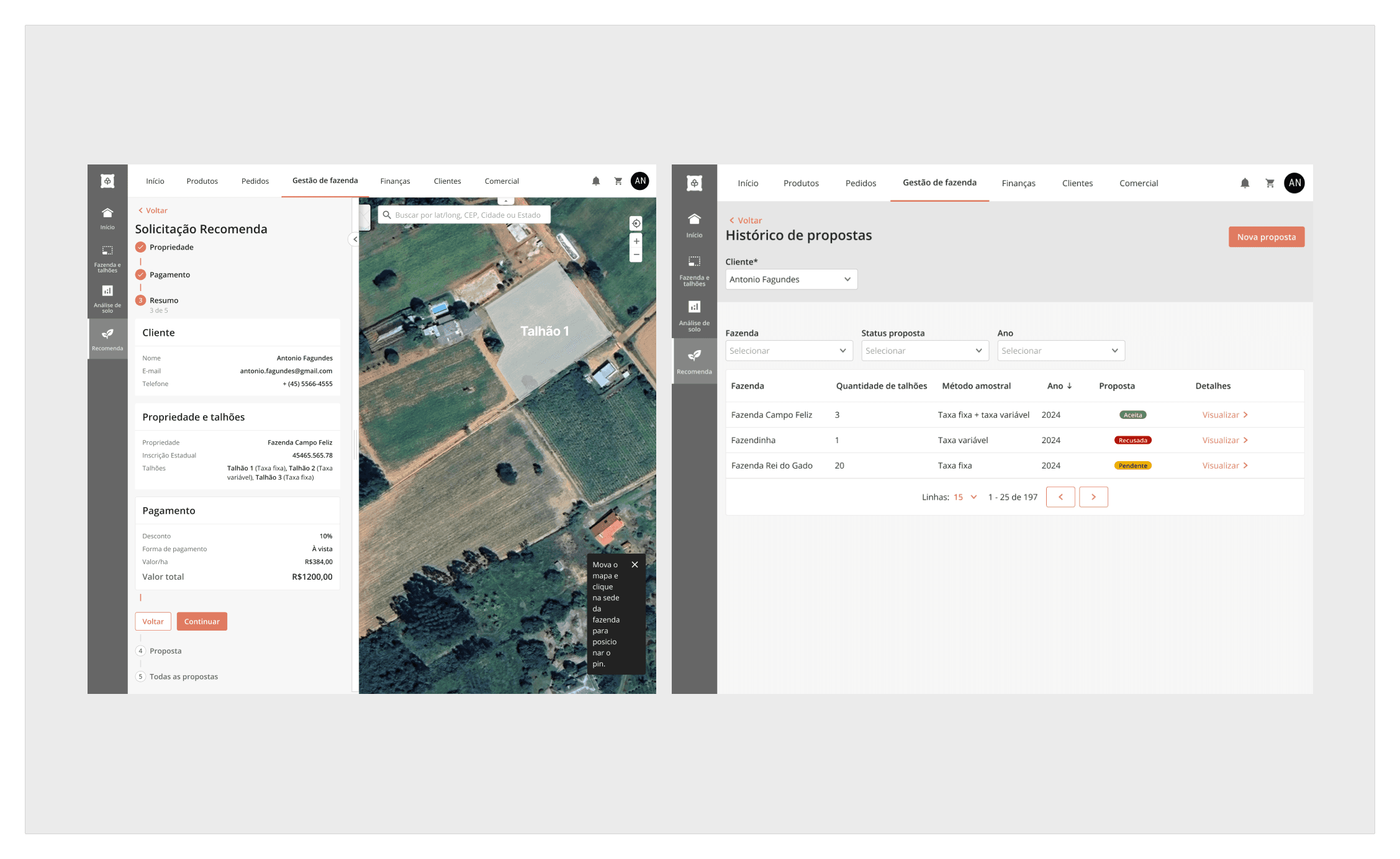
Step 7: High Fidelity Prototypes
I developed high-fidelity prototypes in Figma, using insights from user research and the design system library to ensure consistency and usability.
The collection of interaction metrics is underway, helping the product to evolve continuously.