Design System Creation and Documentation
Details of the various phases in the development of a Design System
Role
Product Designer
Industry
Design, Design Ops
Duration
1 month (2022)
Stage 4: Delivery Roadmap
I developed a roadmap based on the Go Product Roadmap model, organizing quarterly deliveries and defining the stages required for each launch.
Step 5: Component inventory
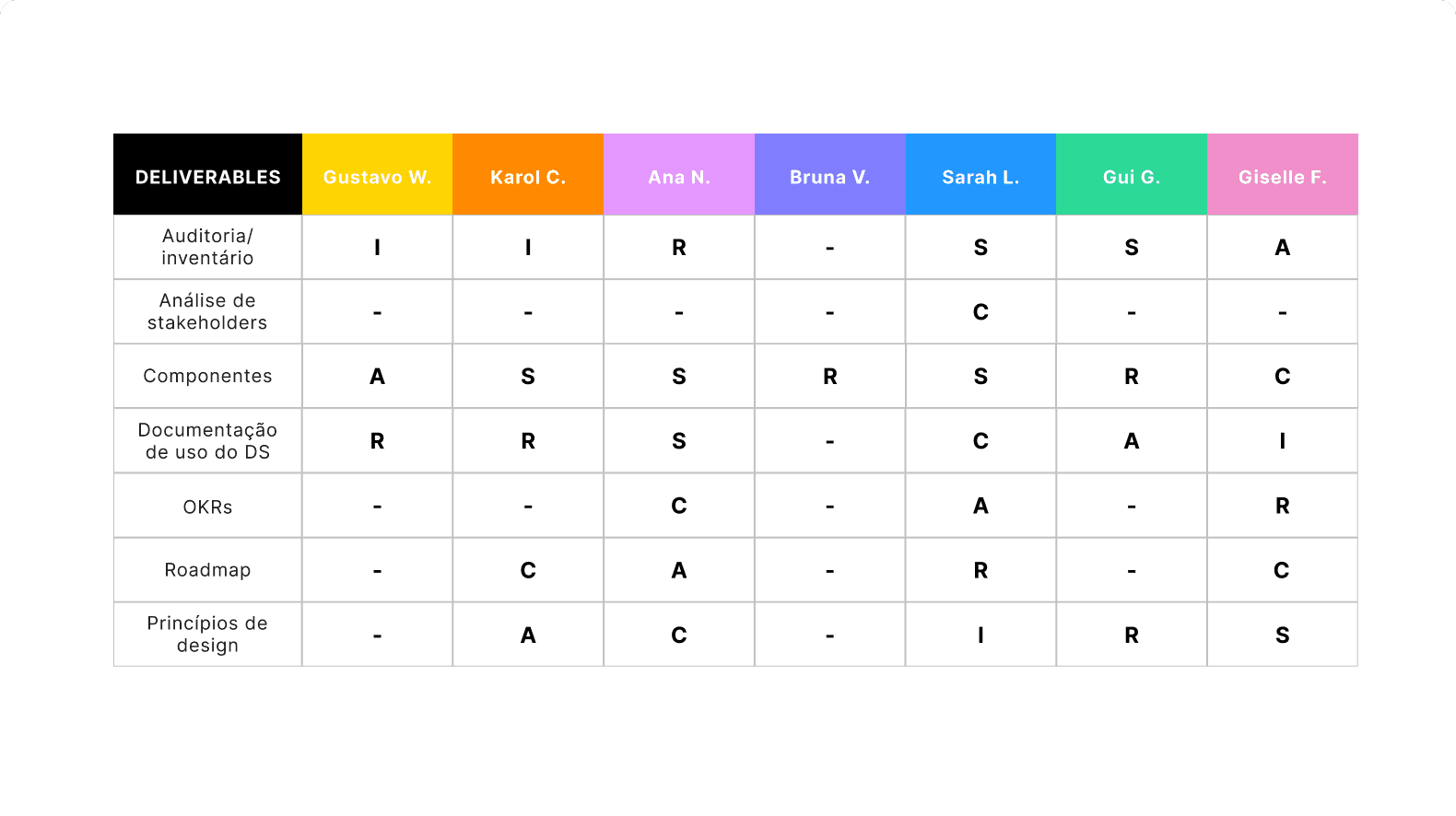
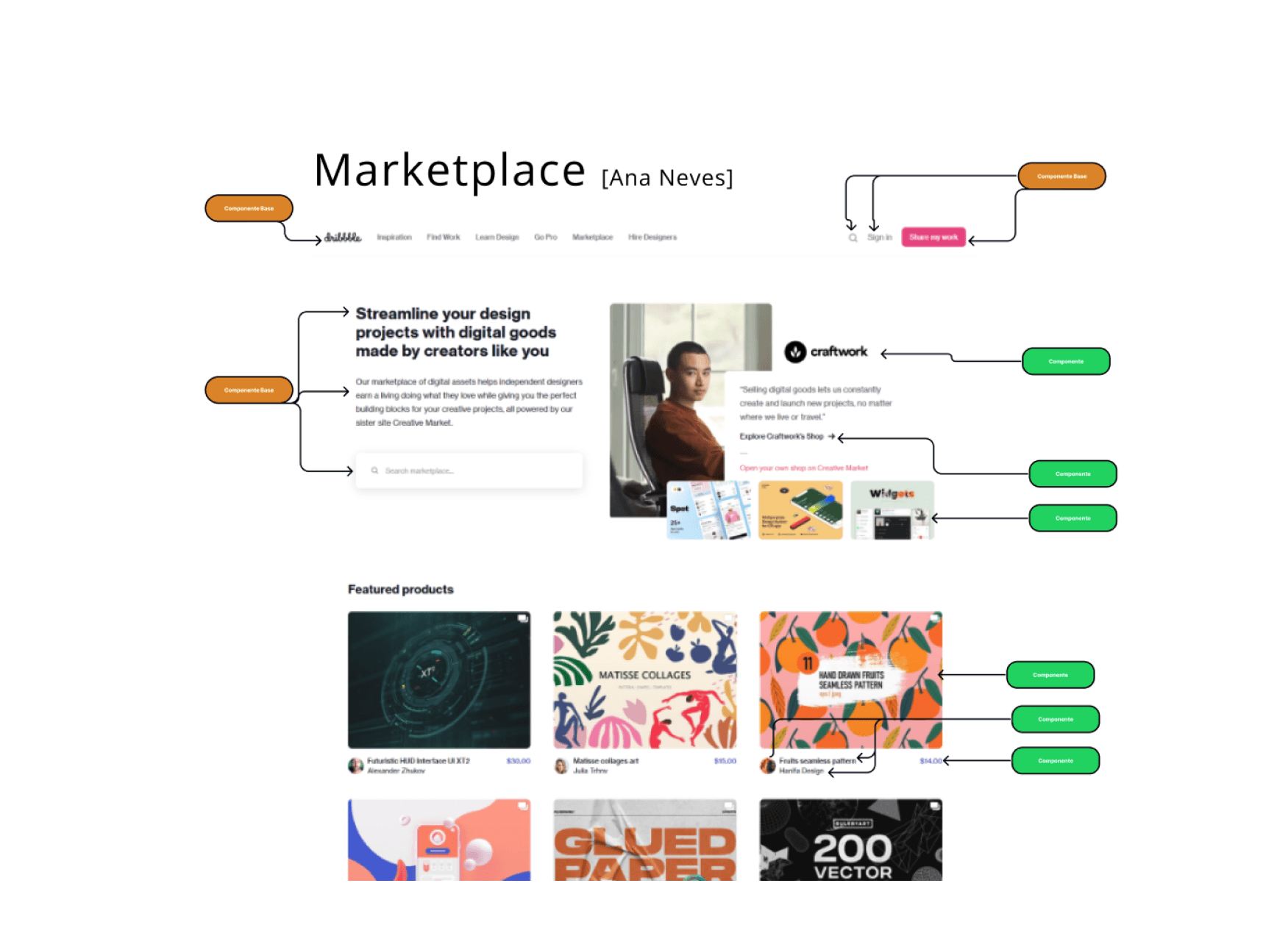
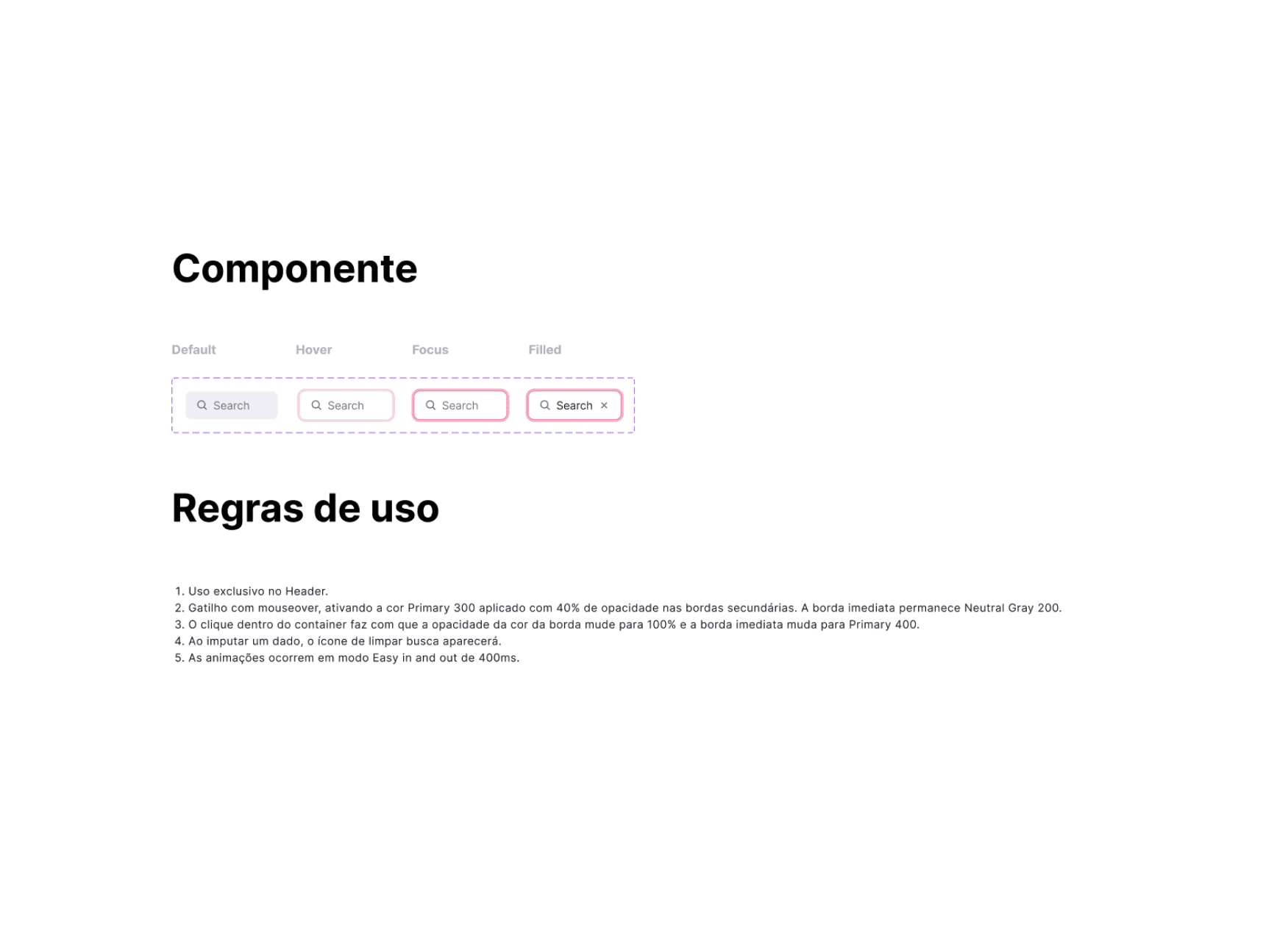
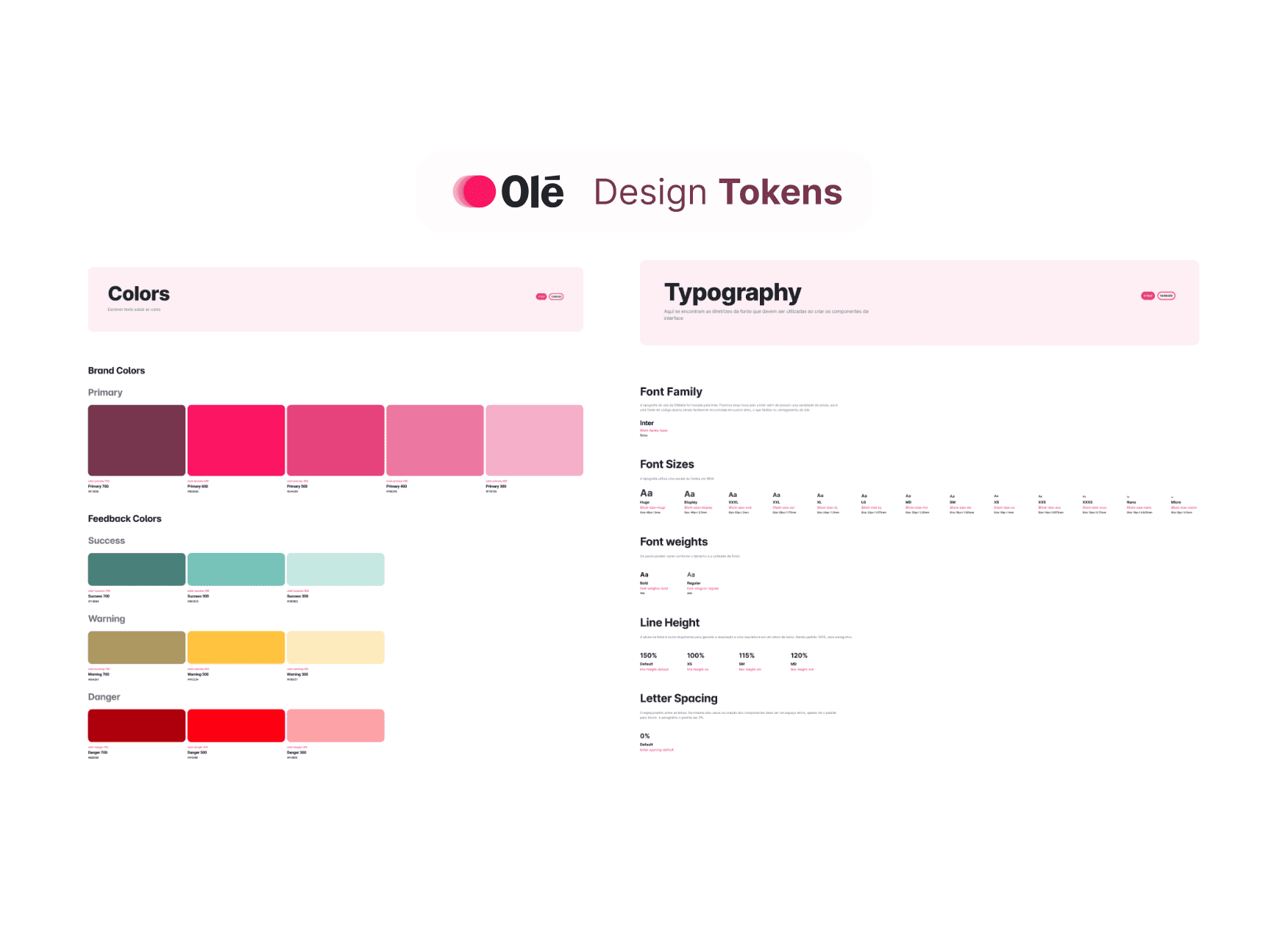
I created a complete inventory of components based on an existing platform (Dribbble). The complexity of the platform required the division of tasks between designers.
We use Notion to document the entire process, from analysis to the creation of basic and complex components.
Step 6: OKRs and Final Publication
I established clear OKRs to measure the impact of the Design System, including improvements in product principles, typographic accessibility, and optimizations of spaces, colors and states.
We finalized the project with the publication of the "Olé Design System" in the Zeroheight online library, guaranteeing accessibility for users and developers.